Diagramação de uma Página
Após adicionar uma página em um canal e editar suas propriedades, é necessário diagramá-la e instanciá-la com as interfaces de serviços, dando funcionalidades à página.
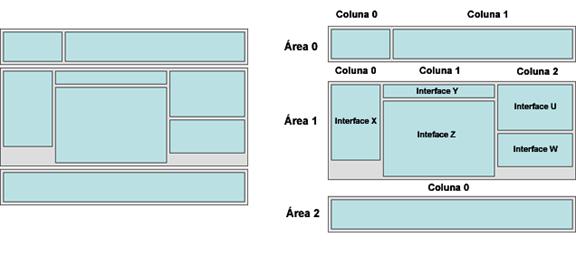
A diagramação de uma página assemelha-se à criação de diversas tabelas alinhadas uma abaixo da outra. Essas tabelas são denominadas “Áreas” e podem apresentar diversas colunas, as quais, por sua vez, podem conter várias interfaces.

Considere a "Área 0" com as suas respectivas "Coluna 0" e "Coluna 1". Essas duas colunas serão criadas quando duas interfaces forem instanciadas uma ao lado da outra, na mesma área (Área 0).
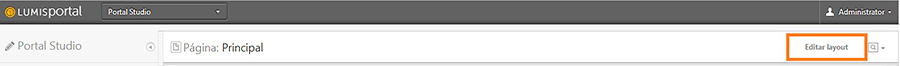
A diagramação da página ocorre no modo de edição. Para isto, deve-se clicar em Editar Layout localizado na barra de comandos da área administrativa de um canal.

A barra de comandos exibe seis ações que o administrador do portal pode utilizar para visualizar a diagramação da página:
Ações do lado esquerdo:
- Editar: Aciona o modo de edição da página, tornando possível alterar o layout adicionando áreas e instâncias de interface de serviços;
- Salvar: Confirma as alterações de layout realizadas no modo de edição;
- Cancelar: Cancela as alterações realizadas.
Ações do lado direito:
- Visualizar página: Permite visualizar o resultado do layout de página (preview), porém sem salvar as alterações realizadas;
- Visualizar grades: Permite visualizar o resultado do layout de página, semelhante ao modo Visualizar página, com a diferença de exibir as linhas pontilhadas entre áreas, delimitando-as;
- Visualizar estrutura de página: Exibe os nomes das interfaces instanciadas e as delimitações entre áreas.
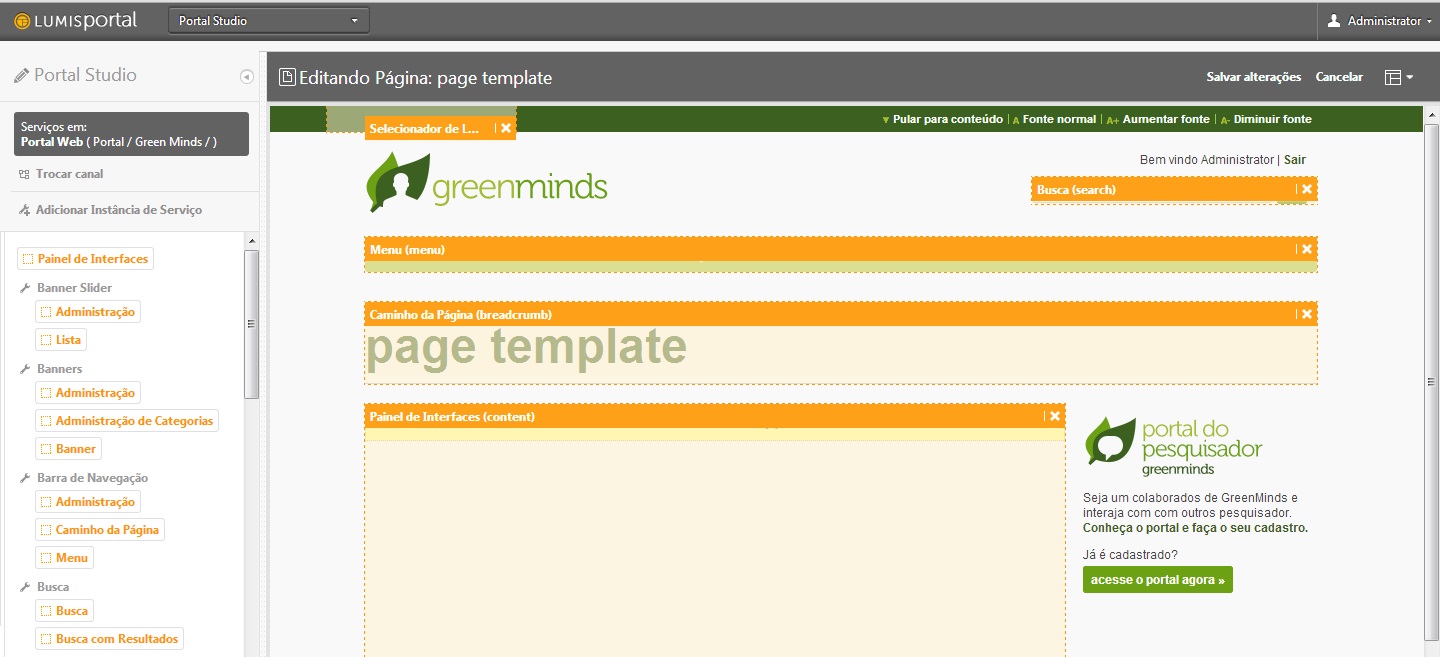
Para modificar o layout, selecione a página desejada e clique no botão Editar na barra de comandos.
O navegador irá exibir apenas canais e intâncias de serviços.

Ao Editar uma página, uma caixa correspondente à área é exibida permitindo o preenchimento de instâncias de interfaces. Para adição de mais áreas, deve-se selecionar as setas localizadas no lado esquerdo da área.
Como já foi informado acima, uma coluna corresponde a uma interface instanciada. Em uma área, também pode haver duas linhas, correspondendo a duas interfaces instanciadas uma abaixo da outra.

Para especificar a largura exata (em pixels) ou relativa (em porcentagem) de uma coluna, basta informar o valor (sem unidade) para pixels ou com "%" para porcentagem, no campo criado acima de cada uma.
Pode-se, através do botão direito sobre o lado esquerdo da área (propriedades da área) ou no topo da mesma (propriedades da coluna), especificar o nome de uma classe implementada no CSS, que está aplicado sobre o canal ou página. Essa classe será responsável por alterações no layout da área.