Estilo
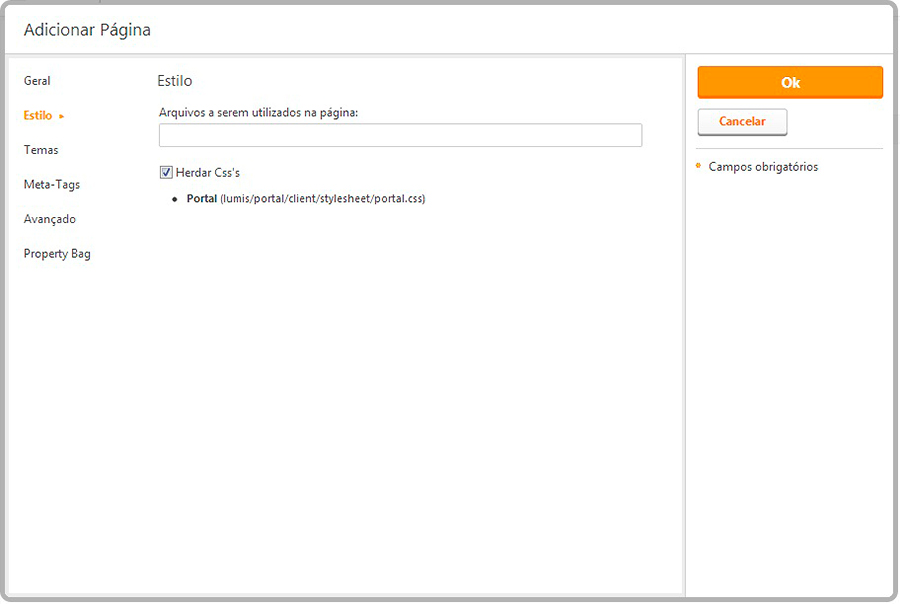
Ao adicionar página:

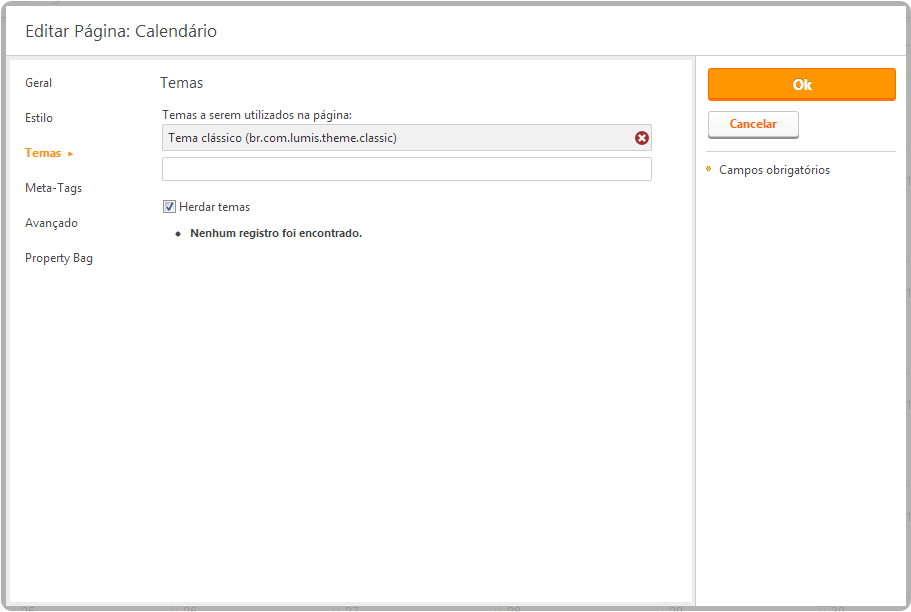
Ao editar página:

Temas
Na aba de Temas é possível configurar os temas que estão aplicados na página.
Na figura abaixo a página "Calendário" está utilizando o tema "Tema Clássico" e não está herdando nenhum tema do pai. A seguir é detalhado os elementos da interface.
- Temas:Permite adicionar temas para a página. A ordem dos temas indica a ordem de aplicação dos mesmos. O tema mais abaixo é aplicado sobre o resultado da aplicação do tema mais acima. Portanto o tema que estiver mais abaixo pode sobrepôr características dos temas mais acima.
- Herdar temas: Esta configuração indica se esta página deve herdar os temas de seu canal pai. Abaixo desta opção são exibidos os temas que serão herdados caso esta opção seja habilitada. Os temas herdados são sempre aplicados antes dos temas configurados diretamente na página, permitindo que estes últimos possam sobrepôr características dos temas herdados.
CSS
É possível adicionar arquivos de CSS customizados que podem sobrescrever o portal.css (arquivo de css default do portal). Podem ser customizados estilos CSS referentes a fontes, cor de fundo da página, etc.
Por exemplo, o valor do background pode ser configurado usando seguinte estilo: #LumisAdminPage. No portal.css esse valor é cinza e pode ser sobreposto por qualquer CSSda solução.
- CSS:Permite adicionar arquivos CSS que contêm formatações para a página. Podem ser adicionados tantos arquivos quanto necessário. Caso vários arquivos possuam formatações para uma mesma área, o portal assumirá a formatação contida no último da lista. Verifique que a ordem dos arquivos pode ser modificada através das ações Mover para cima e Mover para baixo . As formatações contidas em arquivos adicionados também sobrepõem as formatações herdadas. Caso necessário, os arquivos podem ser removidos.
- Herdar utilização de CSS: É permitido herdar as formatações CSS de uma lista de arquivos. Esta lista corresponde aos arquivos CSS adicionados a canais superiores. O último arquivo da lista tem prioridade sobre o penúltimo e assim por diante. Considerando a figura anterior, a página “Administração” está utilizando as formatações do arquivo “intranet.css” que sobrepõe as formatações definidas no arquivo “portal.css”. Caso a herança seja desabilitada, a página adotará somente os estilos CSS adicionados para ela.